首页 >> 前端工具 >> 前端开发:JS中Map和ForEach的区别
前端开发:JS中Map和ForEach的区别
发布时间: 2019年11月14日 | 浏览:
| 分类:前端工具
定义
foreEach()方法:
针对每一个元素执行提供的函数。
map()方法:
创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来。
区别
1、forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
2、没有办法终止或者跳出forEach()循环,除非抛出异常,所以想执行一个数组是否满足什么条件,返回布尔值,可以用一般的for循环实现,或者用Array.every()或者Array.some();
例子
制作一个数组的平方
有如下一个数组
let arr =[1,2,3,4,5,6]
下面分别用forEach()和Map()
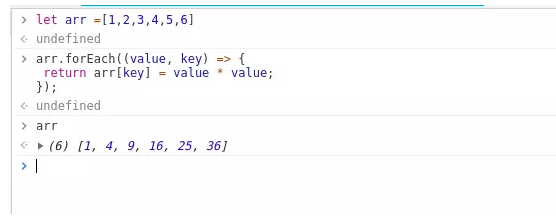
forEach()
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((value, key) => {
return arr[key] = value * value;
});
执行结果如下:

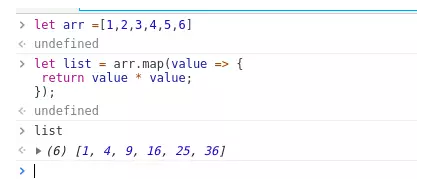
Map()
let list = arr.map(value => {
return value * value;
});
执行结果如下:

执行结果
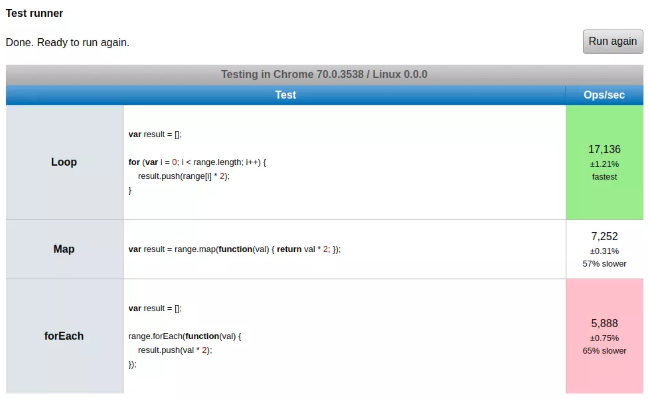
执行速度对比
forEach()的执行速度 < map()的执行速度
速度比试

如何使用
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// d
map()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5];
let arr2 = arr.map(value => value * value).filter(value => value > 10);
// arr2 = [16, 25]
我们首先使用map将每一个元素乘以它们自身,然后紧接着筛选出那些大于10的元素。最终结果赋值给arr2。
总结
forEach()可以做到的东西,map()也同样可以。反过来也是如此。
map()会分配内存空间存储新数组并返回,forEach()不会返回数据。
forEach()允许callback更改原始数组的元素。map()返回新的数组。
反转字符串
var str = '12345';
Array.prototype.map.call(str, function(x) { //同时利用了call()方法
return x;
}).reverse().join('');
一个笔试题。
["1", "2", "3"].map(parseInt); //结果 [1, NaN, NaN]
如果想得到[1, 2,3]应该这么做
function returnInt(element){
return parseInt(element,10);
}
["1", "2", "3"].map(returnInt);
这主要是因为 parseInt()默认有两个参数,第二个参数是进制数。当parsrInt没有传入参数的时候,而map()中的回调函数时候,会给它传三个参数,第二个参数就是索引,明显不正确,所以返回NaN了。

